Resolution Scale Calculator
Our resolution scale calculator helps resize digital resolutions and provides other resolutions that maintain the aspect ratio in its dynamic resolution scale chart.
You can easily up-scale or down-scale your resolution by entering your resolution scale as a percentage or by inputting its aspect ratio in the original resolution field and scaling it up.
If you're calculating upscaled resolution for image printing, you can convert your resolution to print size based on its PPI (pixels per inch) and get its framing dimensions using our picture frame calculator.
🔎 Check out our pixels to print size calculator and our PPI calculator to learn more about these topics.
Definition and purpose of resolution scaling
The act of resizing a resolution to transform how it is displayed on the screen's pixels is known as resolution scaling.
When down-scaled, the display resolution takes up more pixels for each displayed object, providing a zoomed-in display. And when up-scaled, the display resolution takes fewer pixels for each displayed object, providing a zoomed-out display.
Image resolution scaling
Image resolution scaling works in an inverse manner to display resolution scaling. When resizing an image resolution while keeping the resolution of the display constant:
- Down-scaling causes the pixels in the image to come closer, sharpening the image and reducing its size.
- And when up-scaling the image resolution, its pixels expand, thus blurring or pixelating the image and increasing its size.
💡 Video resolution scaling works similar to image resolution scaling, where up-scaling the video resolution increases its size, but the quality drops, and the details become blurry.
Game resolution scaling
By default, video games run at fullscreen with their objects rendered at 1:1 to match the display resolution. We can down-scale their render resolution to increase the game's performance, but at the cost of visual quality, or up-scale the render resolution to improve the visual quality, but at the expense of performance.
As an example, let's say your native screen resolution is 2560×1440. You can downscale your favorite game's render resolution to 1920×1080 to experience a significant boost in the performance. However, you'll need to increase the sharpening and use anti-aliasing to improve your game's visual experience.
How to scale a resolution using the resolution scale calculator?
Here's how you can use our calculator to scale your resolution for images or videos:
-
Enter the original resolution width and height of your object, i.e., 1920×1080.
-
Input the percentage by which you want to scale your object's resolution, i.e., 25%.
-
If you want the calculator to down-scale your resolution, reduce the percentage.
-
Increase the percentage if you want the calculator to up-scale your image resolution.
-
-
The calculator will then display the scaled values, e.g., when scaling 1920×1080 resolution by 25%, we get 960×540.
🙋 After calculating resolution upscale or downscale values, the calculator gives their aspect ratio. You can also see the resolution scale chart by selecting the view more scaled values checkbox.
How to calculate the resolution scale percentage?
To calculate the resolution scale percentage, enter your scaled resolution after entering the original resolution. The calculator will automatically calculate the scale percentage whilst showing the dynamic resolution scale chart.
For example, if you wish to find the percentage scale of 1440p resolution from 1080p, enter 1920×1080 in the original resolution, then the scaled resolution section to be displayed. Enter 2560×1440 in the scaled resolution. You'll get a percentage scale of 177.8%.
🔎 As an additional feature, you can measure the physical, or print size, of your scaled resolution by entering the PPI (pixels per inch) in the pixel density field, under the digital to physical dimensions section.
How to manually scale or resize a resolution using the formula?
We use the following formulas to manually scale the width and height of a resolution:
where:
- is the total number of pixels in the resolution;
- is the ratio obtained by dividing the resolution's height by its width; and
- is the ratio obtained by dividing the resolution's width by its height.
Here's how to use the formula to scale a resolution by percentage:
- Find the required pixel percentage by multiplying the original resolution width by its height. Then, divide the result by 100 and multiply it by your scale value.
where:
- - The required percentage value to up-scale or down-scale the resolution.
E.g., if we want to scale 1440p resolution down to 50%, we first find the number of pixels in a 1440p resolution:
- Divide the resolution's height by its width to find the W'ratio and the width by its height to find the H'ratio.
E.g., using the values of a 1440p resolution gives:
- Divide pixel by the ratios and take a square root of the result to find your scaled resolution.
E.g., by using the values of pixel and ratios from Step 1 and 2, we can scale a 1440p resolution down to 50%:
Thus, if we down-scale 2560×1440 to 50%, we get a 1810×1018 resolution.
🙋 If we up-scale 1920×1080 resolution, also known as 1080p or FHD, to 177.8%, we get 2560×1440, known as 2K or 1440p. Inversely, if we down-scale the 2K resolution to 56.25%, we get FHD.
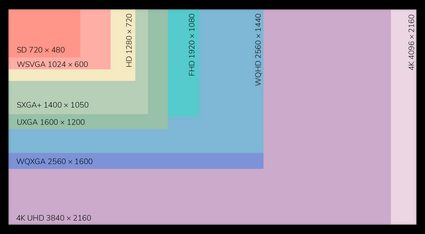
Standard display resolution scales in games, images and videos
Below is a table showing some standard resolution scales for games, images, and videos:
Name | Resolution | Aspect Ratio |
|---|---|---|
MMS | 128 × 96 | 4 : 3 |
Webcam | 176 × 144 | 11 : 9 |
QVGA | 320 × 240 | 4 : 3 |
nHD | 640 × 360 | 16 : 9 |
VGA | 640 × 480 | 4 : 3 |
WGA | 800 × 480 | 5 : 3 |
FWVGA | 854 × 480 | 16 : 9 |
NTSC | 720 × 480 | 3 : 2 |
PAL | 768 × 576 | 4 : 3 |
SVGA | 800 × 600 | 4 : 3 |
WSVGA | 1024 × 600 | 17 : 10 |
XGA | 1024 × 768 | 4 : 3 |
HD | 1280 × 720 | 16 : 9 |
WXGA | 1280 × 768 | 5 : 3 |
WXGA | 1280 × 800 | 16 : 10 |
UVGA | 1280 × 960 | 4 : 3 |
SXGA | 1280 × 1024 | 5 : 4 |
HD | 1366 × 768 | 16 : 9 |
SXGA+ | 1400 × 1050 | 4 : 3 |
WXGA+ | 1440 × 900 | 16 : 10 |
HD+ | 1600 × 900 | 16 : 9 |
UXGA | 1600 × 1200 | 4 : 3 |
WSXGA+ | 1680 × 1050 | 16 : 10 |
FHD | 1920 × 1080 | 16 : 9 |
WUXGA | 1920 × 1200 | 16 : 10 |
QWXGA | 2048 × 1152 | 16 : 9 |
WQHD | 2560 × 1440 | 16 : 9 |
WQXGA | 2560 × 1600 | 16 : 10 |
4K UHD | 3840 × 2160 | 16 : 9 |
4K | 4096 × 2160 | 17 : 9 |
8K UHD | 7680 × 4320 | 16 : 9 |

Psst. You can also use our pixels to inches converter to find the print size of these resolutions. 😊
FAQs
How do I calculate image resolution scale?
To calculate image resolution scale:
- Divide the width of your image by its height to find the image ratio.
- Multiply your preferred height with this ratio to obtain your image width.
If you have a preferred width instead of height, swap them with each other to find the resized image ratio and the new height.
What are standard laptop screen resolutions?
Here are some standard laptop screen resolutions:
16:10 aspect ratio resolutions
- 3840×2400
- 3072×1920
- 2560×1600
- 1920×1200
16:9 aspect ratio resolutions
- 2560×1440
- 1920×1080
- 1600×900
- 1366×768
What is PPI?
PPI stands for pixel per inch.
It is how we understand the sharpness of a display, thus helping us measure its overall quality. PPI tells us the pixel density, i.e., the number of pixels packed in an inch of the display. Higher PPI means there's more room for information on the display.
What is resolution scale?
Visually transforming a resolution across the display pixels is known as resolution scaling, e.g., keeping the resolution ratio the same and resizing an image, video, or display by up-scaling or down-scaling their resolution.
What is the percentage scale of 1080p from 1440p?
If we down-scale 1440p by 56.25%, we get 1080p. And we up-scale 1080p by 177.78%, we get 1440p.
To get these values:
- Multiply the width and height of a resolution, i.e., 2560 by 1440 and 1920 by 1080.
- Divide both results with each other, i.e., 2,073,600 / 3,686,400.
- Multiply the end result by 100, i.e., 1.778 × 100 = 177.78%.