Calculator Widgets to Power Up Your Website
Tap into the potential of over 3700 calculator widgets to enhance users' engagement with your website. From finance to science, math to construction, sports to statistics, we're confident you'll find a perfect calculator plugin for your website.
Calculator embeds from Omni Calculator help you deliver tailored interactive content to your users. Why settle for a static text example when a custom calculator on your website can solve your users' particular problems?
Embed a calculator on your website for free!
So you've decided to embed one of our calculators on your website. That's a great decision! Now, let's walk you through getting it up on your website.
First, here are the steps to follow to apply for authorization to embed a calculator widget on your website:
-
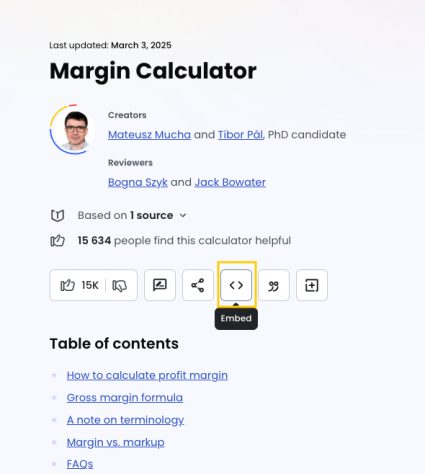
Choose a calculator. Search Omni Calculator and pick a calculator that fits your needs.
-
Press the
<>embed button.

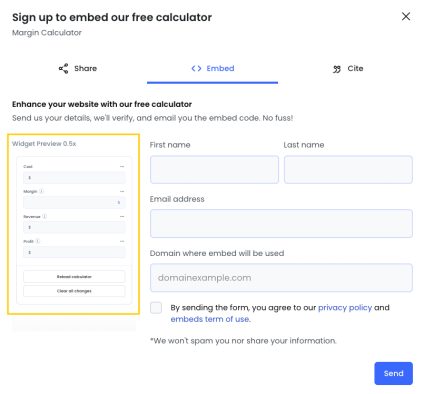
- An embed application form will appear, including a preview of the calculator embed at 0.5x magnification.

-
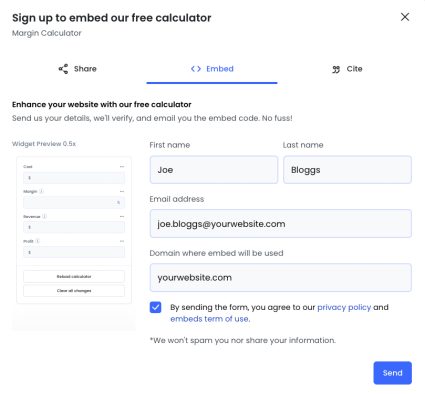
Fill in your name, email address, and the website domain where the calculator will be embedded. Don't worry, we won't spam you or share your information.
Please ensure you read our privacy policy and the terms of use of our embeds.
Press the send button.

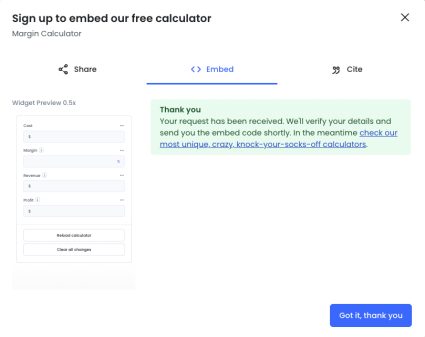
You will then receive a thank-you message. Now you are very close to getting your chosen calculator plugin for your website.

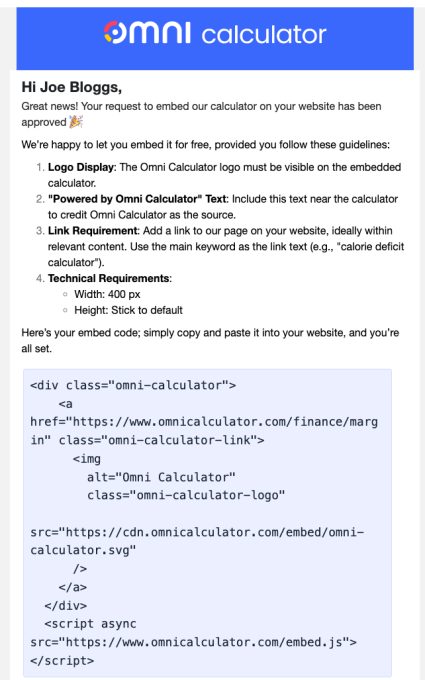
If the embed request is approved, you should receive the embed code at the email address you provided on the application form to embed a calculator on your website for free.

Please pay particular attention to our embedding guidelines:
- Logo display: The Omni Calculator logo must be visible on the embedded calculator.
- "Powered by Omni Calculator" text: Include this text near the calculator to credit Omni Calculator as the source.
- Link requirement: Add a link to our page on your website, ideally within relevant content. Use the main keyword as the link text (e.g., "calorie deficit calculator").
- Technical requirements:
- Width: 400 px
- Height: Stick to the default
Here are the steps to embed a calculator plugin for your website:
- Access your web page: Open the HTML file where you want the calculator to appear.
- Insert the embed code: Paste the copied code into the desired spot in your HTML.
- Adjust the display:
- Set the width to 400 pixels for optimal appearance.
- The height will adjust automatically, so no need to change it.
Congratulations! You now have a powerful Omni Calculator widget on your website for users to enjoy.
If you can't see the requested custom calculator on your website, first go through the troubleshooting procedure below.
🔎 Didn't find a calculator that meets your needs? No worries. Get in touch to discuss creating a custom calculator for your website by dropping a line to partnerships@omnicalculator.com.
If you can't see the embedded calculator on your website, first check that the domain name within your content management system (CMS) matches the one you provided in the embed application form. For example, if your actual site is domain.com but you entered www.domain.com, this mismatch could cause issues.
If you run into any issues, gather the following information before reaching out:
- What's happening? A brief description of the problem.
- Where's it happening? The URL of the affected page.
- See it in action: Screenshots or screen recordings, if possible.
- Tech specs: Your operating system (e.g., Windows 11) and browser version (e.g., Chrome 121).
- Device details: Are you using a PC, Mac, mobile device, or tablet?
- Advanced info: Any error messages, use of Content Security Policy (CSP), or features like Cloudflare's Rocket Loader.
Then send this information to embed@omnicalculator.com, and we'll investigate the problem.