Bilddiagonale Rechner
Der Bilddiagonale Rechner kann dir helfen, die Abmessungen des Bildschirms zu bestimmen. Hast du dich schon einmal gefragt, was die Maße eines 55 Zoll Fernsehers sind? Was die Bildschirmgröße des iPhone 11 ist? Oder was die Maße eines 27 Zoll Bildschirms sindt? Hier kannst du die Größe des Monitors oder des Handybildschirms bestimmen. Wenn du neugierig genug bist, kannst du sogar herausfinden, wie die Größe eines gebogenen Fernsehbildschirms bestimmt wird!
Wenn du die ideale Größe deines Fernsehers oder seinen Abstand zu deinen Augen ermitteln möchtest, schau dir diesen Fernseher Größe Rechner 🇺🇸 an. Ein weiteres nützliches Tool ist dieser großartige Projektor Rechner 🇺🇸, mit dem du dir deinen Traum vom Heimkino erfüllen kannst.
Was ist das Seitenverhältnis?
Das Seitenverhältnis ist das Verhältnis zwischen der Höhe und Breite eines rechteckigen Bildschirms. Jedes Gerät mit einem Bildschirm verwendet diesen Wert – dein Laptop, Smartphone, Tablet, Monitor oder Projektor. Das Seitenverhältnis sagt dir aber nicht, wie groß ein Bildschirm ist. Der Wert erklärt nur das Verhältnis zwischen der Höhe und der Breite.
Möchtest du beispielsweise wissen, welche Abmessungen ein 55 Zoll Fernseher hat? Die 55 Zoll Fernseher Maße hängen vom Seitenverhältnis ab und bestimmen die genaue Breite und Höhe des Bildschirms.
Auch Smartphones haben feste Bildschirmgrößen, die vom Seitenverhältnis abhängen. Falls du dich fragst, wie groß das Display eines iPhones ist – die iPhone 11 Bildschirmgröße beträgt 6,1 Zoll, wobei das Seitenverhältnis 19,5:9 beträgt.
Wenn du mehr darüber wissen möchtest, schau dir unseren Seitenverhältnis Rechner an.
Was sind die Maße eines 55 Zoll Fernsehers?
Die Angabe 55 Zoll bezieht sich auf die Bildschirmdiagonale (Bilddiagonale von 55 Zoll). Um die genauen 55 Zoll Fernseher Maße zu bestimmen, benötigen wir zusätzlich das Seitenverhältnis des Bildschirms. Die meisten modernen Fernseher haben ein Seitenverhältnis von 16:9.
Um die Breite und Höhe des Bildschirms zu berechnen, verwenden wir die folgenden Formeln:
Diagonale² = Höhe² + Breite² (Satz des Pythagoras, siehe Satz des Pythagoras Rechner)
SV = Breite / Höhe (Seitenverhältnis)
Fläche = Breite × Höhe (Bildschirmfläche)
Nun stellen wir die Formeln entsprechend um:
Höhe = Diagonale / √(SV² + 1)
Höhe = 55" / √((16/9)² + 1) = 55" / 2,04 = 26,94"
Breite = SV × Höhe
Breite = (16/9) × 26,94" = 47,94"
Fläche = Höhe × Breite
Fläche = 26,94" × 47,94" = 1292,08 in²
Das bedeutet, ein 55 Zoll Fernseher hat eine ungefähre Breite von 122 cm und eine Höhe von 69 cm.
Mit unserem Bilddiagonale Rechner kannst du die genauen Maße für jedes beliebige Bildschirmformat berechnen! 😊
Wie kann ich den Bilddiagonale Rechner anwenden?
Nehmen wir an, wir möchten zwei Smartphones vergleichen: Das Apple iPhone X mit einem 5,85-Zoll-Display und das iPhone 8 Plus, das ein 5,5-Zoll-Display hat. Wir könnten erwarten, dass das erstere einen größeren Bildschirm hat, aber wir dürfen das Seitenverhältnis nicht vergessen! Das iPhone X hat einen schmaleren Bildschirm mit einem Seitenverhältnis von 2,17:1 und das iPhone 8 Plus hat das Standardformat 16:9.
- Wähle das Seitenverhältnis Beginnen wir mit dem iPhone X mit einem Seitenverhältnis von 2,17:1. Da Smartphones mit diesem Verhältnis noch nicht sehr lange gebaut werden, kannst du es nicht aus einem Dropdown-Menü auswählen, sondern musst es manuell in die Felder des Seitenverhältnisses eintragen. Der erste Wert für das Seitenverhältnis ist 2,17 und der zweite Wert ist 1.
- Gib die Diagonale ein. Die des iPhone X ist gleich 5,85".
- Als Ergebnis erhältst du die Bildschirmabmessungen: Breite und Höhe und die Bildschirmfläche. In unserem Fall sind das 5,5", 2,03" und 11,11 in² (71,7 cm²).
Wiederhole die Schritte für das iPhone 8 Plus und wähle ein Seitenverhältnis von 16:9 und eine Diagonale von 5,5 Zoll. Und was erhältst du? 4,8" für die Bildschirmbreite, 2,7" für die Höhe und 12,93 in² (83,4 cm²) für die Bildschirmgröße.
Obwohl das erste iPhone also eine längere Diagonale hat, ist die Bildschirmgröße fast gleich der des iPhone 8 plus. Anders gesagt: obwohl die Diagonale des iPhone X 6,3% länger ist, ist seine Fläche nur 0,5% größer (das iPhone X hat sogar einen schmaleren Rand und gebogene Kanten. Selbst wenn wir dies berücksichtigen würden, ist die Bildschirmfläche kleiner)*.
Wie misst man die Größe eines gekrümmten Fernsehbildschirms?
Unser Bilddiagonale Rechner bietet die Möglichkeit, sowohl die Größe eines flachen als auch eines gebogenen Bildschirms zu bestimmen. Da wir bereits gelernt haben, wie wir für einen flachen Bildschirm vorgehen, sehen wir uns nun die Unterschiede für einen gebogenen Bildschirm an.
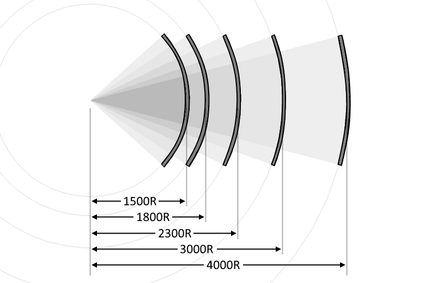
Die grundlegenden Merkmale eines gekrümmten Bildschirms sind die Diagonale, das Seitenverhältnis und die Krümmungszahl. Du kannst die Diagonale eines gebogenen Monitors analog zu einem flachen Monitor messen. Das Einzige, was du dir merken musst, ist, dass du den Bildschirm mit einem Maßband berühren musst. Die Krümmungszahl sagt etwas über den Radius eines Kreises aus, der den Bildschirm umschließt. Normalerweise geben die Hersteller den Krümmungsgrad in Millimetern an, also bedeutet 1800R, dass der Bildschirm in einen Kreis mit einem Radius von 1800 mm passt. Sieh dir das Bild an, um gekrümmte Bildschirme mit unterschiedlichen Krümmungswerten zu vergleichen.

Wie messe ich dann die Größe eines gekrümmten Fernsehbildschirms? — magst du dich vielleicht fragen. Um die Länge, Höhe und Fläche des Bildschirms zu ermitteln, können wir dieselben Gleichungen anwenden wie für einen flachen Bildschirm:
Höhe = Diagonale / √(SV²+1),Länge = SV × HöheundFläche = Höhe × Länge.

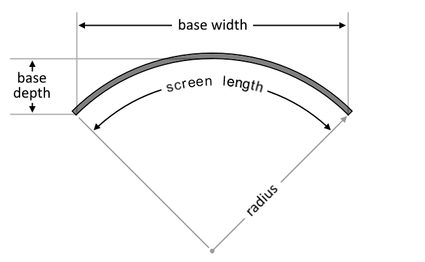
Der entscheidende geometrische Unterschied zwischen einem gekrümmten und flachen Monitor besteht darin, dass der gekrümmte Monitor aus Sicht des Nutzers mehr Platz senkrecht zum Bildschirm einnimmt und ein wenig schmaler ist. Wir nennen diese Dimensionen Tiefe bzw. Breite.
Wenn wir davon ausgehen, dass die Länge des Bildschirms der Bogenlänge eines Kreises entspricht, können wir die Tiefe und Breite mithilfe der folgenden Formeln ermitteln, welche auch im Bilddiagonale Rechner verwendet werden:
Basistiefe = Radius × (1 - cos(Länge / (2 × Radius)))undBasisbreite = 2 × Radius × sin(Länge / (2 × Radius)).
FAQs
Wie berechne ich die Bilddiagonale?
So berechnest du die Länge der Diagonale eines Bildschirms:
- Miss die Länge und Breite des betreffenden Bildschirms.
- Quadriere beide Maße und addiere sie zusammen.
- Finde die Quadratwurzel des Summanden.
- Du hast deine diagonale Bildschirmgröße gefunden!
- Verwende Omni Calculators Bilddiagonale Rechner, um dein Ergeniss zu überprüfen.
Was ist die Bilddiagonale von 55 Zoll?
** 139,7 cm**. Die Bilddiagonale von 55 Zoll beschreibt die Länge der Diagonale des Bildschirms, also den Abstand von einer Ecke zur gegenüberliegenden Ecke.
Die Maße eines 55-Zoll-Bildschirms hängen jedoch vom Seitenverhältnis ab. Bei einem Standard-Seitenverhältnis von 16:9 hat ein 55-Zoll-Fernseher ungefähr folgende Abmessungen:
- Breite: ca. 122 cm
- Höhe: ca. 69 cm
- Fläche: ca. 8418 cm²
Wie groß ist ein 16:9-Bildschirm?
Die Größe eines 16:9-Bildschirms hängt davon ab, wie lang die Diagonale des Bildschirms ist, denn 16:9 ist lediglich das Verhältnis zwischen der Breite und der Höhe des Bildschirms. Wenn du die Bildschirmdiagonale kennst, kannst du diese mit 0,872 multiplizieren, um die Breite des Bildschirms zu erhalten. Du kannst auch die Diagonale mit 0,49 multiplizieren, um die Höhe des Bildschirms zu erhalten. Wenn du dann die Fläche des Bildschirms ermitteln möchtest, multiplizierst du die Breite mit der Höhe.
Was sind die Maße eines 27 Zoll Bildschirms?
Die Angabe 27 Zoll bezieht sich auf die Bildschirmdiagonale. Um die genauen Maße eines 27-Zoll-Bildschirms zu bestimmen, benötigen wir das Seitenverhältnis, das meistens 16:9 beträgt.
Die ungefähren Abmessungen eines 27-Zoll-Bildschirms mit 16:9-Seitenverhältnis sind:
- Breite: ca. 59,7 cm (23,5 Zoll)
- Höhe: ca. 33,6 cm (13,2 Zoll)
- Fläche: ca. 2007 cm²
Beachte, dass diese Werte variieren können, wenn das Seitenverhältnis anders ist (z. B. 21:9 oder 4:3).